Part 1: Turn it on and focus!
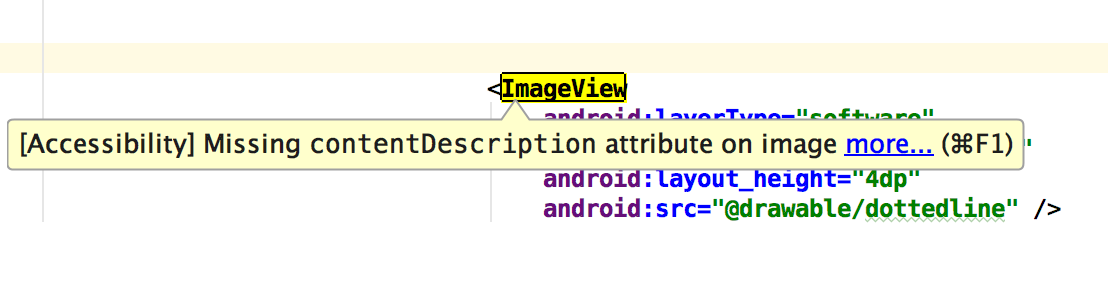
Does this warning about a missing contentDescription sum up the extent of your awareness of accessibility on Android?

That’s OK. That was me too! I suspect many developers haven’t had the opportunity or time to develop a thorough understanding of what Android accessibility services do and how to use them correctly. We aren’t asked often enough to develop apps that are accessible on a level that requires this deep understanding.
I started writing this post with the intention of addressing some relatively common design patterns and interactions that require a little extra work to make accessible, but in doing so remembered how little I knew when I started. I also remembered that a lot of this stuff needed be explained to design and UX people as well as product owners, but also to product owners who wanted an accessible app but don’t necessarily know what that looks like. So, for this post I am going to focus on what Talkback looks like, what focus is and how it is used to interact with your app when Talkback is enabled.
Enable Talkback and explore using a keyboard to navigate
Don’t try to guess how accessibility features will work – grab a bluetooth keyboard and turn Talkback on. Navigating is different and takes a bit of getting used to, but you need to know how to do it to make sure you’re doing it right. On the Samsung S7 with Marshmallow that I’m currently developing on, Talkback is turned on from the Accessibility settings menu. Developing with Talkback enabled can be a little hard on your ears and coworkers, but luckily most recent versions of Android have additional Developer Settings nestled deep within the Accessibility menu. On my device, you do this via the Talkback > Settings > Developer Settings > Display speech output.
Talkback in touch mode
Some users may use Talkback but still use touch mode to navigate. In that case, navigation remains basically the same except everything you would normally do with a single tap now requires a double tap, and likewise, scrolling is now a two finger gesture. A single tap on a UI element will activate Talkback, which will generally announce the highlighted text or content description of that element, maybe with some extra info appended to it like ‘Double tap to activate’.

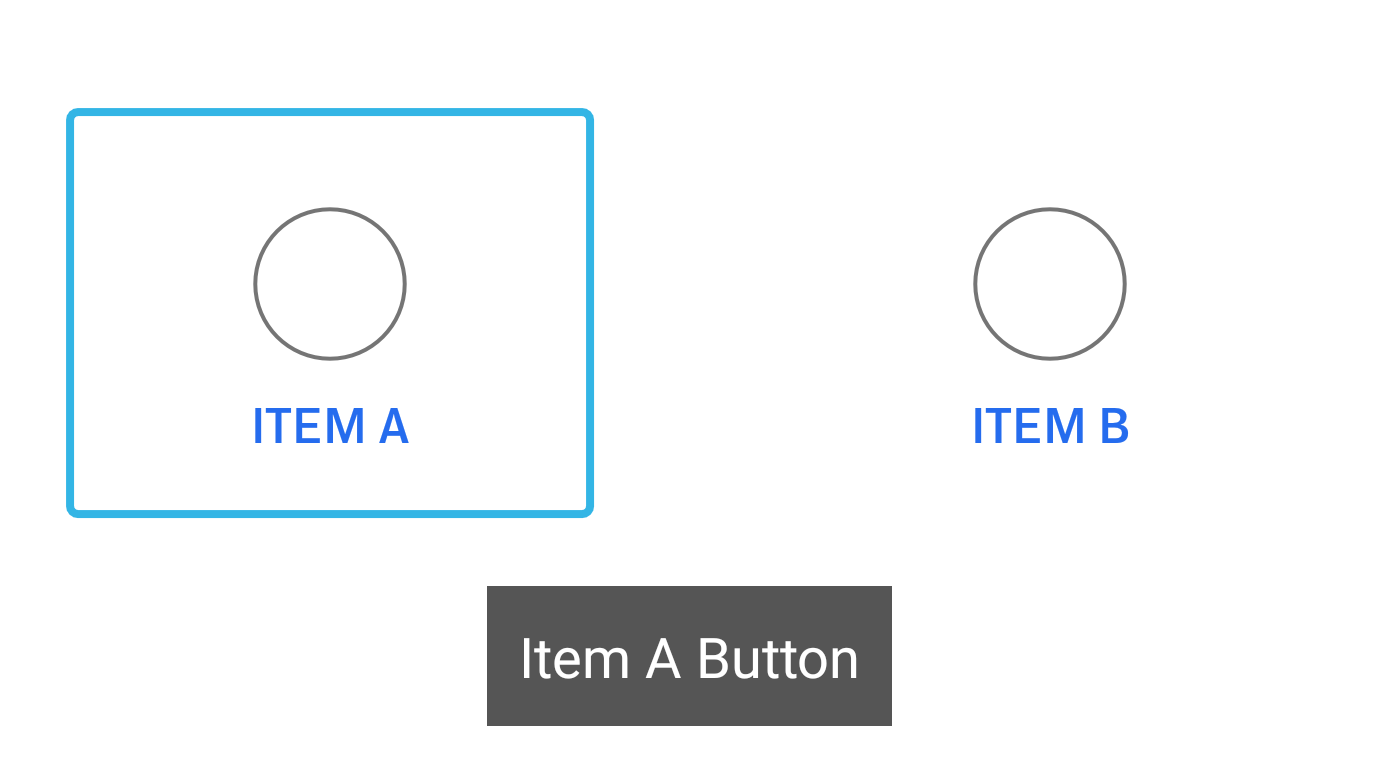
In this image I selected Item A with single tap with Talkback enabled. It is not focused, but the blue box around the view boundary shows that it is selected for Talkback.
Activating Talkback in this way is generally straightforward, but as developers it’s good practice to run through your app using Talkback and touch to make sure that all elements have enough padding to ensure they are easy to select with touch.
Talkback with a keyboard
Another way to navigate an app with Talkback enabled is to use a Bluetooth-enabled keyboard or other controller. Using the tab or arrow keys, the user can move the focus to select actionable items on the screen. When an item is “focused”, it is selected as the current target for interaction, usually performed using the Enter key to trigger some action. Focus on Android is a somewhat nebulous concept – in touch mode, the user rarely interacts directly with focus and as developers, we rarely need to address it. However, ensuring that focus moves in a logical order and that all actions are performable via focusable elements is the key to developing apps accessible to non-touch users.

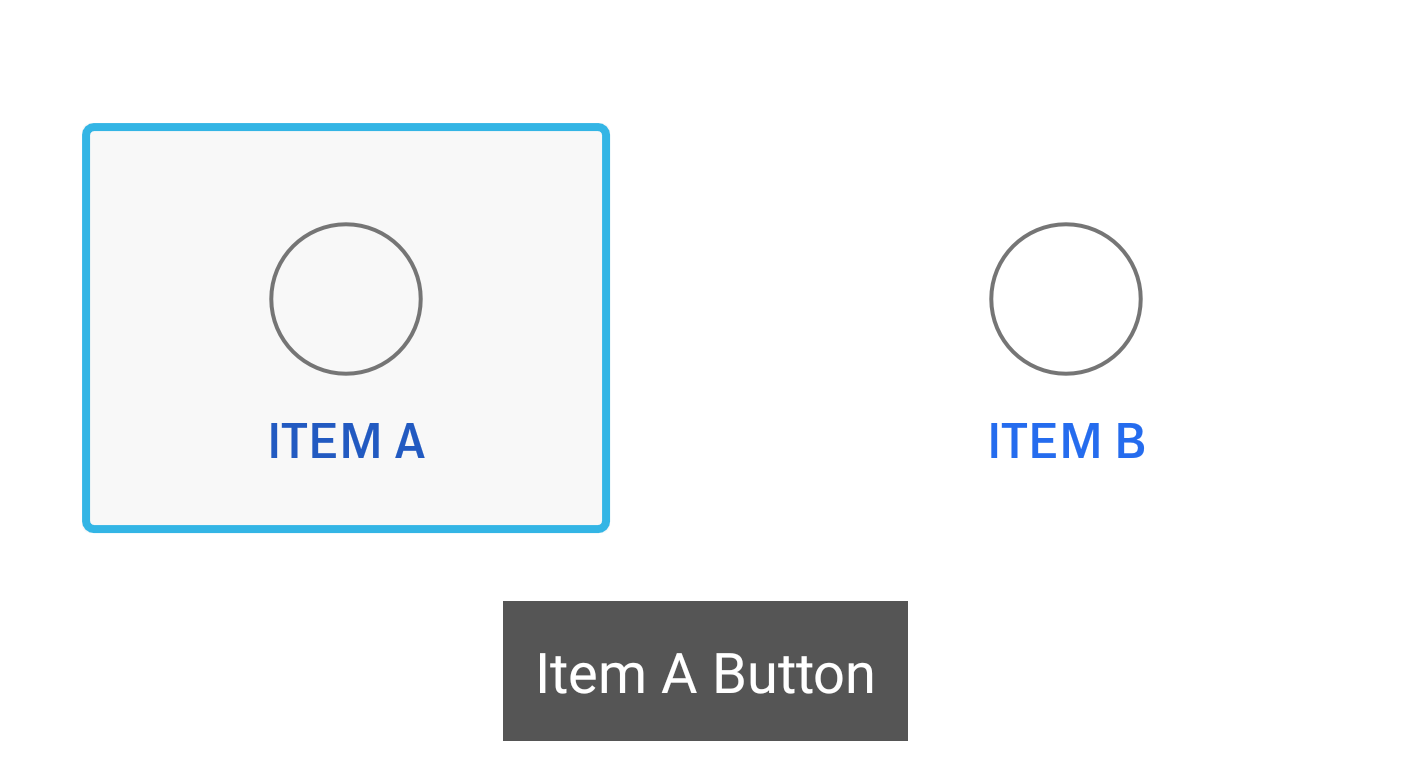
In this example, I used the tab key to move the focus onto Item A. The background of both of these buttons uses an XML selector to change the background of the view when it is focused to a delightful grey color. With Talkback enabled, the Talkback selection box will follow when the focus is changed, however the focus does not necessarily follow the Talkback selection.
Users may set up their keyboard to tab the focus through actionable elements, and have another shortcut to move the Talkback focus – my device was set to control Talkback with Alt+Shift+arrow keys. You can also use touch to activate Talkback on one element while another element still retains focus.

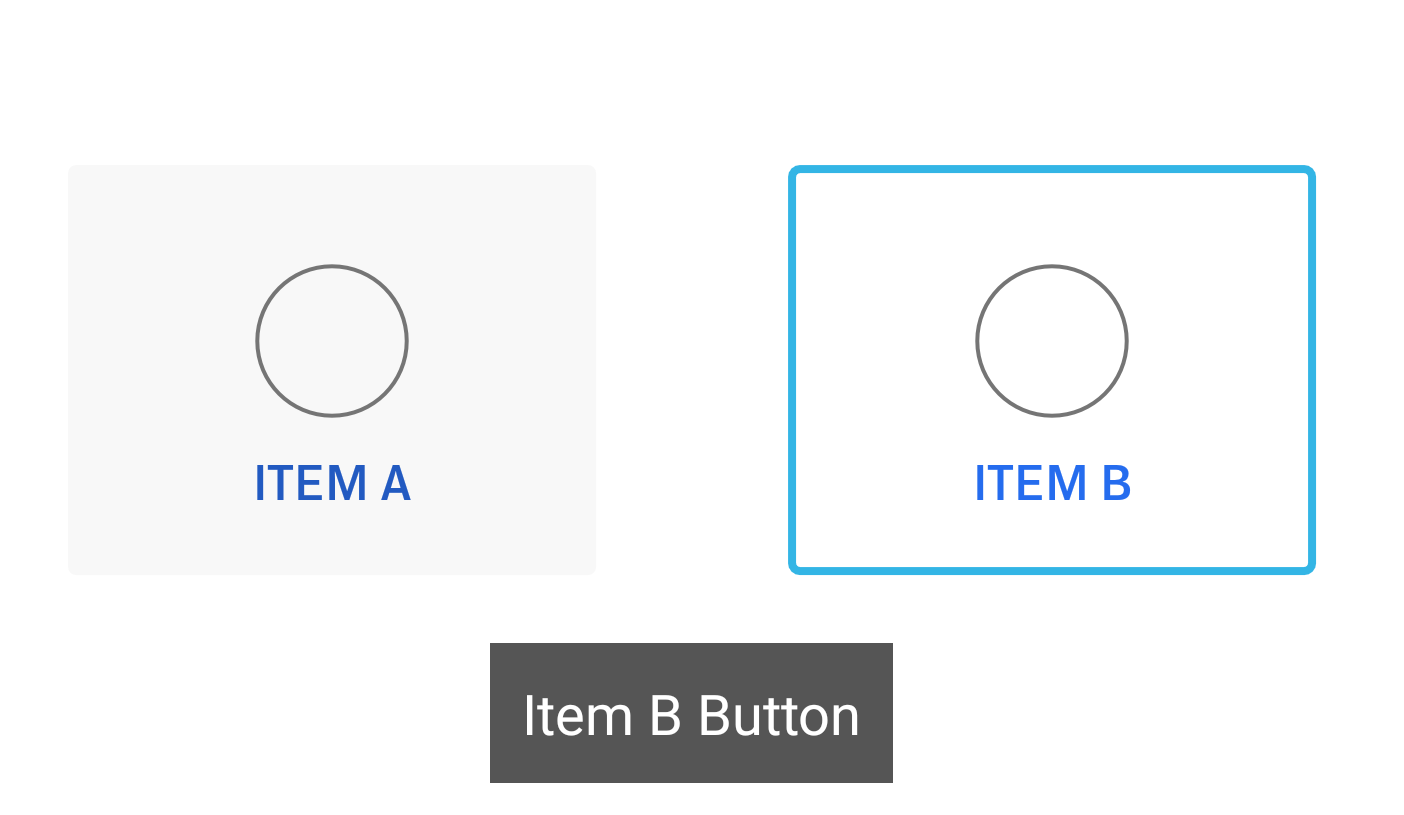
Here I used my keyboard to tab the focus to Item A, and then I used a single touch to activate Talkback on Item B. If I press Enter, Item A would be triggered.
This distinction between Talkback selection and focus is important because normal focus is for actionable elements. When a user is moving the focus, they expect that if they press Enter something will happen. For this reason, you should usually avoid using methods like View.requestFocus() to trigger Talkback events. Doing so is comparable to programmatically forcing a cursor to move – it interrupts the user and confuses them.
Up next: Common solutions to common accessibility issues!
Many UI elements in Android are relatively accessible out of the box. Without much effort and using the navigation techniques described in this post, you should be able to run through your app and hear Talkback events that cover most of what is displayed. However, there are a number of common UI patterns that require extra work, so keep an eye out for Part 2.



