“The DevelopmentNow internship program is our take on Montessori-style education, with a strong emphasis on independence, guided exploration, and a respect for the natural development of the interns as they begin their career in technology. The primary goal of the internship is to help new members of the Portland developer community transition from formal education to the workforce. We accomplish this through a “startup in a box” experience, where the interns work as a product team to design and develop a product from rough concept to production-grade application in five weeks. While building their product, they are guided by subject-matter experts at DevelopmentNow, receiving a crash course in design, user experience, and current best practices in development and product/project management methodology.
In December 2015, we helped two Epicodus graduates launch Ripely, an Android application which helps consumers make more informed choices about local fruits and vegetables. In May of 2016, four interns from Epicodus built Candorhub, a web-based application which uses a semantic analysis engine to help improve the online conversation between artists and critics.”
– Alex Kipling, Internship Director
Meet the Candorhub Team
Jeff Ruder
“I’ve lived in Oregon for five years and I’m switching to coding after a prior career in education. I’m at my best when working with React, Ember, or Android. I enjoy long hikes, reading history books, and FragmentPagerAdapters. I’m looking for opportunities that will allow me to work with both web and mobile development.”
LinkedIn GitHub Twitter
Lauryn Davis
“I’m a Portland transplant, raised in Ohio and West Virginia by my software engineer mom. Prior to attending Epicodus, I spent three years building and maintaining an ecommerce shop that specialized in sourcing collectible vintage clothing before realizing I had a passion for web development. I focus on front-end frameworks, and I was super excited to learn React for our intern project! When I’m not obsessing over pixels and ems, you can find me treasure-hunting in the thrift shops and antique stores of the Pacific Northwest.”
LinkedIn GitHub
Riley Starnes
“I grew up in southern Oregon and moved to Portland around 8 years ago. I’ve been doing art my whole life and I go to figure drawing sessions regularly. There’s a sketchbook with me wherever I go. Formerly a bartender, I decided to pursue web development and design. I love working with CSS and Javascript to create compelling layouts and I’m looking for a career more geared towards the front-end of applications.”
Linkedin Github Portfolio
Patrick Sullivan
What is Candorhub?

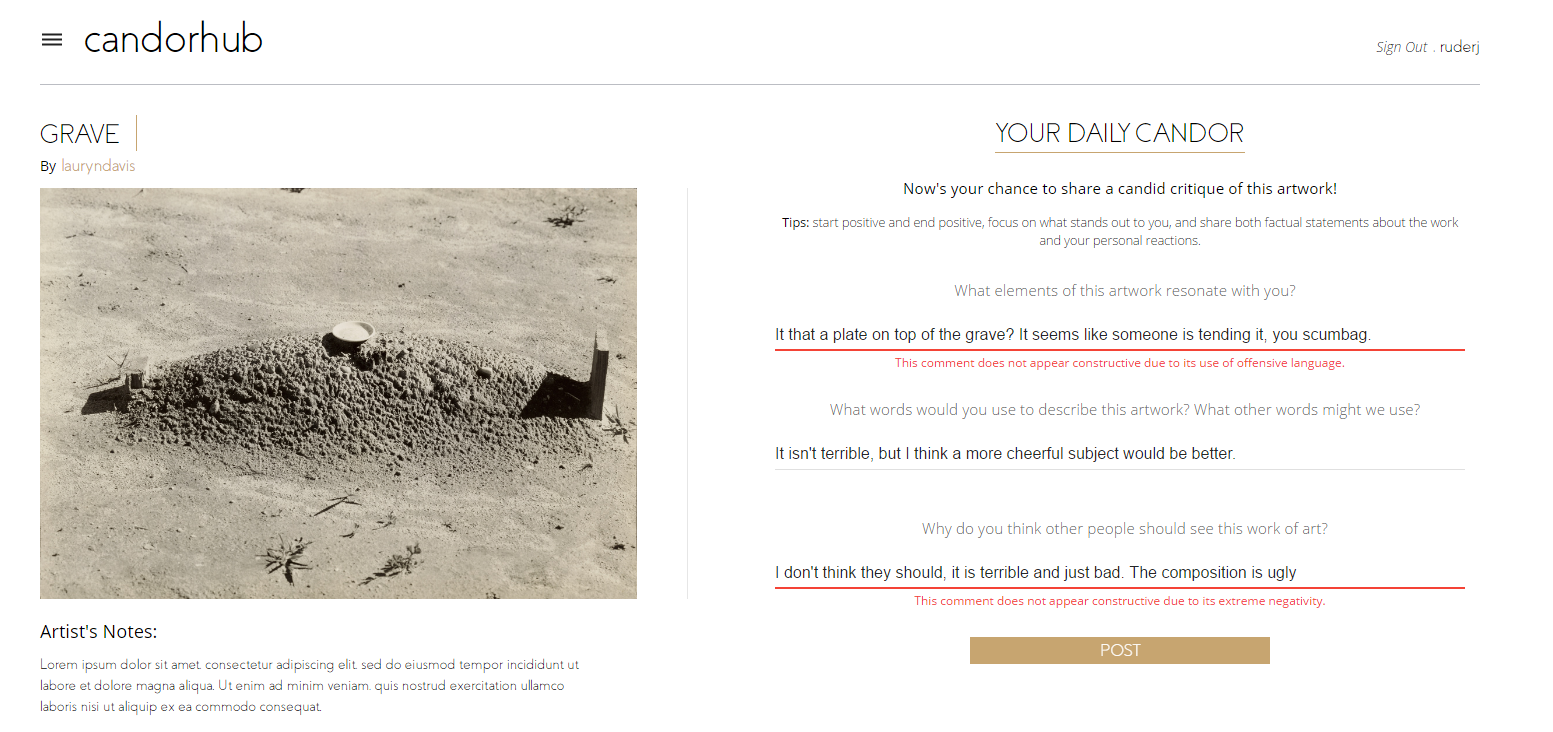
The lack of constructive comments on art sharing websites inspired the intern team to create Candorhub. These platforms often do not facilitate productive conversations around people’s work. Typical internet comments can be short, jokey, or even hostile and offensive, which can short-circuit discussion and lead to a less engaged online community, as well as leave the artist without valuable feedback on how to improve at their art. Candorhub is an attempt to solve that problem through providing incentives which seek to foster community from the get-go.
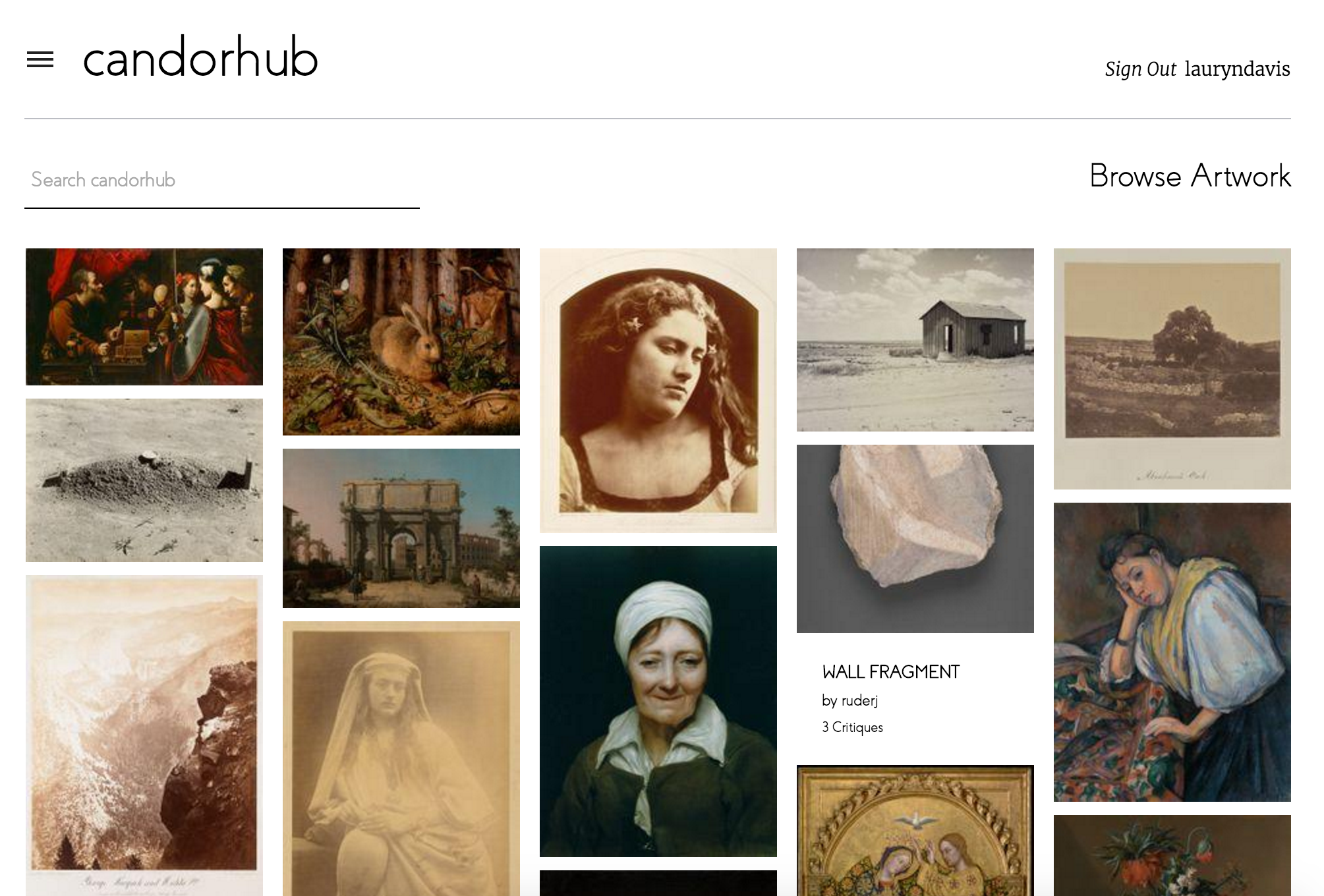
Design inspiration came from the clean, subdued layouts of art galleries and the intuitive nature of Google’s Material Design guidelines. Lauryn Davis says she wanted Candorhub to be “minimalist in order to let art be the focal point.” Images maintain their aspect ratios within a flexible grid system and reveal information as users scroll over them. Riley Starnes thinks of the application as “reminiscent of a canvas, with Material Design features for utility.” These features allow artists to feel confident that the best version of their work is being displayed to the user.
To address the problem of poor comments on art, the team implemented a sentiment analysis engine. Candorhub will alert users of comments which the system believes to be unhelpful or even offensive by encouraging them to reword their comment in a more constructive fashion.
In order to actualize their concept, the team employed the same process DevelopmentNow follows in our work for clients. First, they outlined the goals and requirements of the project. Next, they worked with DevelopmentNow’s main designer, James Cliburn, to create wireframes which established a schematic to build the site off of and mapped out the user experience. As they implemented the key technologies of the project, the sentiment analysis engine, the team found they had enough functionality for their minimum viable product (MVP). Once they had an MVP, the team transitioned to development sprints to finish the remaining work and managed their workflow in Atlassian JIRA.
The intern team relied on a number of technologies to build Candorhub:
- Retext-sentiment serves as the sentiment detection engine of the application. It assigns a valence to user-input by looking up words in the Afin-111 dictionary, and returns whether the sentiment is positive or negative.
- The view was built using React, while Redux manages state. React components were tested using shallow rendering.
- Styles were written in SASS, which allows developers to write CSS using variables, nested rules, mixins, inline imports, and more.
- The application has a RESTful API written in Ruby on Rails, which was continually tested using Codeship, a Continuous Integration service.
Candorhub will be live this July. To learn more about what we do at DevelopmentNow, check out the Work section of our website. For updates about the internship program and future openings, follow us on Twitter.